After you create a project, you can configure it in the ArcGIS QuickCapture designer using either the graphical interface or JSON editor. You can modify the appearance or behavior of existing buttons or groups, or add new ones.
QuickCapture project item
A QuickCapture project is an item in your ArcGIS organization. You can view and change its thumbnail, title, summary, description, and access constraints in your organization. Those updates are reflected the next time the project is updated on your mobile device.
QuickCapture designer
The following can be edited in the graphical interface for the project:
- General—Set the recommended location accuracy and display preferences.
- Layers—Manage layers used by the project. By setting a layer as default, any new buttons added to the project will use fields of that layer. For all layers used in the project, you can also set default values and variables for all fields within each layer.
- Project details—Edit the project thumbnail, title, data recovery email, summary, description, and terms of use. Hyperlinks can be used in the project description.
- Exclusivity groups—Prevent multiple line or polygon buttons from capturing data at the same time by placing them in a group. Only one button within a group can be active at any one time.
The following can be edited in the graphical interface for groups:
- Label—Label shown in the project for the group.
- Number of columns—Number of columns in the group.
- Default state—Expanded or collapsed. The default is expanded.
- Colors—Outline color of the group as a HTML hexadecimal value.
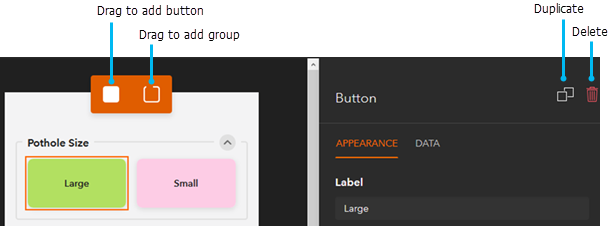
New groups can be created by dragging the group icon onto the project preview.
The following can be edited in the graphical interface for buttons:
- Label—Button label.
- Image—Button image.
- Size—Button size: small, medium, or large.
- Shape—Button shape: rectangle or rounded corner rectangle.
- Colors—Colors of the button background and outline as HTML hexadecimal values.
- Data—Type of data to be collected for each field when the button is tapped.
- Take photos—Off, manual, or automatic.
- Capture fields—These can be typed values or field variables that are entered manually or read from a feature layer domain.
New buttons can be created by dragging the button icon on the project preview. The new button will have the fields of the default layer. If a default layer has not been set for the project, the author will need to add the data source for the button by selecting it on the data tab of the button side panel. An existing button can be duplicated or deleted. Select the button in the project preview and choose the duplicate or delete button on the appearance tab of the button side panel.

These properties and more can also be edited by changing the project JSON. See project properties for a list of properties that can be modified in the JSON editor.
JSON editor
As the graphical interface functionality evolves, you can always edit the project JSON code directly. You can copy and paste code between the QuickCapture designer and your preferred JSON editor, or edit it directly in the designer. There is limited syntax checking in the designer; be careful when making edits. Checking code snippets in an online JSON validator may be useful.
Edits made and saved in the JSON editor can immediately be reviewed in the QuickCapture designer.
Note:
When editing properties of type decimal in the project JSON, you must always use a period (.) as the decimal separator. Other decimal separators will not work.
Project properties
When editing the project's JSON, you can modify the following properties:
- User Input—User-supplied string that can be used to populate attributes of a record.
- Preferences—Applicable to all records captured in a project.
- Basemap—Map displayed when reviewing data.
- Data Sources—Lists the feature layers used by buttons in the project.
- Template Groups—Represents a group of buttons.
- Template—Represents a button.
- captureInfo—How data is captured when a button is selected.
- displayInfo—How a button will look.
- fieldInfo—The attribute values that will be captured for the record.
- cameraInfo—How photos are captured for the record.
- Template—Represents a button.
Some of these properties are arrays of additional properties. The following subsections describe details of the property arrays.
Preferences
The following properties are applicable to the project or all records captured in a project:
| Property | Description | Field type |
|---|---|---|
backgroundColor | Project background color as an HTML hexadecimal value. | String |
horizontalAccuracyWarning | A decimal value, in meters, defining a recommended threshold above which the horizontal accuracy is no longer considered sufficient. This is used to change the color of the horizontal accuracy display on the project page. | Decimal |
horizontalAccuracyError | A decimal value, in meters, defining a required threshold above which the horizontal accuracy is no longer considered sufficient. This is used to prevent the user from capturing records if the threshold is not met. | Decimal |
distanceThreshold | The minimum movement distance in meters from the last vertex or point captured, before a new vertex or point can be captured. | Decimal |
adminEmail | Specifies the recipient of data recovery files generated by the mobile app. | String |
While thresholds can be set for both horizontalAccuracyWarning and horizontalAccuracyError, the horizontalAccuracyWarning value must always be lower than the error. For example, if you set a recommended horizontal accuracy of 10 meters and a required horizontal accuracy of 30 meters, and then your device returns an accuracy of 20 meters, you will see a warning. If your device returns an accuracy of 40 meters, you will be unable to capture a record.
The following example shows preferences set with a gray background, the recommended horizontal accuracy of 10 meters, no distance threshold, and an admin email of quickcapture@esri.com:
{
"basemap":{
},
"dataSources":[
],
"itemId":"",
"preferences":{
"backgroundColor":"#f3f3f4",
"horizontalAccuracyError":null,
"horizontalAccuracyWarning":10,
"distanceThreshold":null,
"adminEmail":"quickcapture@esri.com"
},
"templateGroups":[
],
"userInputs":[
],
"version":""
}Note:
Decimal values must use a period as the decimal separator, and thousand separators should not be used. Commas are not accepted in the JSON editor.
Basemap
The following are used to identify a basemap to be used in a project:
| Property | Description | Field type |
|---|---|---|
type | Web map. | String |
itemId | The item ID of the basemap. | String |
zoomLevel | Zoom level at which the basemap will display when launched. This is optional. | Integer |
Note:
As of QuickCapture 1.2, only online web maps are supported. Support for taking maps offline, sharing them between users, and using other basemap types will be added in future releases.Data sources
The following are used to identify a feature layer in a project:
| Property | Description | Field type |
|---|---|---|
dataSourceId | A unique number assigned by QuickCapture to this project to identify this layer in the array. This is not the index of the layer in the feature service. One project can have layers from different feature services. | Integer |
featureServiceItemId | The item ID of the feature service that contains this layer. | String |
URL | The URL of the feature layer REST endpoint (…/FeatureServer/0). This URL must include the full URL, down to the layer index. | String |
One or more data sources can be listed in the dataSource property. In the following example, two layers are listed that come from two different feature services.
{
"basemap":{
},
"dataSources":[
{
"featureServiceItemId":"1f683747c06c4a7e9843a477b2ab41e0",
"dataSourceId":0,
"url":"https://services1.arcgis.com/e7dVfn25KpfE6dDd/arcgis/rest/services/LayerOne/FeatureServer/0"
},
{
"featureServiceItemId":"2b313747c06c4a7e9843a477b2ab41e0",
"dataSourceId":1,
"url":"https://services1.arcgis.com/b45KpfE6dEf121/arcgis/rest/services/LayerTwo/FeatureServer/1"
}
],
"itemId":"",
"preferences":{
},
"templateGroups":[
],
"userInputs":[
],
"version":""
}Template groups
The following are used to define how a group of buttons is displayed in a project. Each group of buttons can use different properties.
| Property | Description | Field type |
|---|---|---|
name | Name of the group. | String |
label | Label shown in the project for the group. | String |
columns | Number of columns in the group. | Integer |
columnSpacing | Spacing between the columns. | Decimal |
rowSpacing | Spacing between the rows. | Decimal |
backgroundColor | Background color of the group as an HTML hexadecimal value. | String |
outlineColor | Outline color of the group as an HTML hexadecimal value. | String |
expanded | Default is true. | Boolean |
labelColor | Color of the group label as an HTML hexadecimal value. | String |
Template
The following are used to identify the feature layer that's related to a button:
| Property | Description | Field type |
|---|---|---|
id | The UUID for the button. | Text |
dataSourceId | References the target layer where data is stored. The ID refers to a data source in the data sources array. | Integer |
Capture info
The following describes how data is to be captured:
| Property | Description | Field type |
|---|---|---|
exclusivityGroup | A value defining an exclusivity group. All templates with the same value are grouped, with exclusive set to true. When set, only one button with the value can be active at a time. | Text |
type | esriGeometryPoint, esriGeometryPolyline, or esriGeometryPolygon. | String |
continuous | Always true for lines and polygons. | Boolean |
Display info
The following describes how a button will look:
| Property | Description | Field type |
|---|---|---|
label | The label on the button. | String |
shape | Rectangle, rounded, or circle. | String |
size | Small, medium, or large. | String |
color | Color of the button background as an HTML hexadecimal value. | String |
outlineColor | Color of the button outline as an HTML hexadecimal value. | String |
outlineWidth | Width of the button outline. | Decimal |
labelColor | Color of the button label as an HTML hexadecimal value. | String |
labelFontSize | Font size for the button label. | Integer |
labelFontWeight | Bold or regular. | String |
shadowColor | When no value is provided, the app will use the same backgroundColor as the group. This means the shadow will not be visible. | String |
image | Image to be shown with the button in PNG, JPG, or SVG format. All images are stored as resources of the item in the images folder. | String |
Field info
The following describes attribute information that is entered into the feature service when a button is tapped. Typically, a project author will use predefined text or field variables to populate fields of the record collected.
| Property | Description | Field type |
|---|---|---|
fieldName | Name of the field. | String |
value | Can contain any of the properties listed in this topic. | String |
Camera info
The following describes how photos can be captured and saved in a project. By default, if you enable photos to be captured for a button, the photo is always required. You can make photo capture optional by changing required to be false, but this must be configured by editing the project's JSON.
| Property | Description | Field type |
|---|---|---|
mode | None (default)—No photo is associated with the feature. Automatic—Photo is taken without confirmation from user as soon as button is selected. Manual—Camera preview is displayed and user controls capture of photo. | String |
imageSize | Small, medium (default), large, or unrestricted. | String |
required | True (default) or false. | Boolean |
In the following example, an optional photo is taken without confirmation.
{
"mode":"automatic",
"imageSize":"unrestricted",
"required":true
}Field variables
Field variables are used to automatically populate QuickCapture fields with common GIS attributes. Not all variables can be applied to all types of fields. For example, the timestamp variable only applies to fields of type date.
See field variables for lists of all variables that can be used in all types of fields.
When using these variables in the JSON editor, you must enter the variable name in the format of ${variable_name}. In the following example, the username variable is assigned to a field named NameOfUser.
{
"fieldName":"NameOfUser",
"value":"${username}"
}Exclusivity groups
An exclusivity group is used to ensure only one button within the group is active at any time. Consider capturing a series of lines that represent the changing condition of a footpath. As you travel along the path, the condition may be excellent, good, or poor. Click the excellent button to start capturing a line representing an excellent section of footpath. When the condition changes, click the poor button immediately. Capture of the excellent line will stop and capture of the poor line will start.
Exclusivity groups are typically applied to polyline and polygon buttons, but you may also add point buttons that are continuous mode enabled. Buttons from different template groups can be included in a single exclusivity group, and multiple exclusivity groups can be applied to a project.
User input variable
The userInput variable value is populated by the app user and can be applied to one or more buttons in a project. The app user enters the value; however, the project author must define the buttons and fields to which the variable will apply.
Project authors can define a maximum of one user input per project, and when the user input dialog box will be shown: either when the project is launched, or after a button is pressed. The user input value can be applied to one or more buttons and fields and has the following properties:
| Property | Description | Field type |
|---|---|---|
Id | Unique ID of the user input. | String |
label | The label is displayed in the mobile app to describe the expected input value from the end user. For example, the label might be RouteNo, CostCenter, or RouteNo-CostCenter. | String |
fieldType | The type of field to which the user input value can be written. Options are limited to esriFieldTypeString, esriFieldTypeDouble, and esriFieldTypeInteger. | String |
required | Specifies whether the user input value must be provided by the end user of the mobile app before a button can be tapped. When not required, the end user can optionally enter a user input value by selecting the edit button (next to the user input value displayed at the top of the screen) and enter a value. This property is automatically set to true when used with feature layers with required fields. | Boolean |
domain | Controls user input and is limited to a numerical range (range), list of predefined values (codedValue), or text input, optionally using an input mask (userDefined). | String |
mode | Controls whether the user is prompted for input when the project is launched (project) or when a button is pressed (button). | String |
multiline | Allows entry of multiple lines of text. Only applicable when mode is button, and domain is userDefined. The input mask of the domain will be ignored if multiline is true and remaining text counter is always set to 255. | Boolean |
The following example shows how a range domain user input is defined:
{
"userInputs":[
{
"id":"001",
"label":"Enter route number",
"fieldType":"esriFieldTypeInteger",
"required":true,
"mode":"project",
"domain":{
"type":"range",
"name":"route no",
"range":[
1,
100
]
}
}
]
}The following example shows how a codedValue domain user input is defined:
{
"userInputs":[
{
"id":"001",
"label":"Enter class",
"fieldType":"esriFieldTypeString",
"required":true,
"mode":"project",
"domain":{
"type":"codedValue",
"name":"Class",
"codedValues":[
{
"name":"Principle",
"code":"Principle"
},
{
"name":"Classified (Non-principle)",
"code":"Classified"
},
{
"name":"Unclassified",
"code":"Unclassified"
}
]
}
}
]
}The following example shows how a userDefined domain user input is defined:
{
"userInputs":[
{
"id":"001",
"label":"Enter route number",
"fieldType":"esriFieldTypeString",
"required":true,
"mode":"button",
"domain":{
"type":"userDefined",
"name":"route no",
"inputMask":"9999",
"multiline":false,
"hint":"Enter a four digit route id"
}
}
]
}Once userInput is defined, the project author can assign it for use in a field. The following shows userInput with an ID of 001 being used to populate a field named routeNo:
{
"fieldInfos":[
{
"fieldName":"routeNo",
"value":"${userInput:001}"
}
]
}Input mask
An input mask defines the format for data entry by using characters and symbols as part of a user input variable. When you apply an input mask to a user input variable, values entered by the user must follow the specific pattern defined by the input mask.
To apply an input mask to your user input variable, define the mask in the userInputs.domain.inputMask property.
See Input mask for a list of all masks and examples that can be applied to user input variables.